Web Design
Why is WordPress Closing My Paragraph Tags When It Shouldn’t?
Have you ever noticed your CSS acting strangely, and then discovered upon investigating that your paragraph tags did not seem to be acting correctly–that even though you properly close your paragraph tags, WordPress just closes your tags wherever it wants to? You can see this problem simply illustrated below. Here, in HTML mode I have entered a few lines of HTML. I have styled a p tag with a border, and included some words and an unordered list before closing the p tag. What you actually see is that the border only encloses one line. If you look at the HTML, you will see that there are several p tags opened and closed in the example below, instead of just the one...
Read MoreHow to Stop YouTube Videos From Hiding Behind Drop-Down Menus
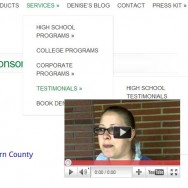
The Problem: Iframes Don’t Like Z-Index I have since found an easier way to prevent IFrames from overlapping other content. Have you ever had this problem? Some element on your page—usually a drop-down menu, that covers areas when you hover over it that it normally would not—ends up appearing behind some other element stead of in front of it. Usually it is an iframe that pretentiously shoves its way in front of everything. Most commonly—at least in my case—this is because I am trying to embed a YouTube video. Ordinarily you would just use the z-index CSS property to move one element in front of another. However, iframes and object...
Read MoreEn-dash and Em-dash
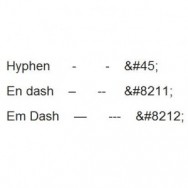
Are you sick of using hyphens ( – ) and double dashes ( -- ) when trying to use a long dash? There are three types of dashes. You might wonder what the difference is between a hyphen, en dash and em dash. The hyphen, or minus sign, is used to show a word is hyphenated. The en dash ( – ) is so called because it is as wide as an uppercase N in whatever the current font happens to be. There are complicated rules on how to properly use the en dash, but in practice it’s rarely used. When it is used, it is most commonly used to indicate a range, such as “March–April.” You may have seen this dash because whenever you use a double...
Read MoreQuickly Add Images to Posts with PicturePaste
How to Paste Pictures into WordPress? I’m sure any WordPress web designer, at some point or other, gets frustrated with how long it takes to add pictures to a WordPress post. Take a screenshot. Save. Edit. Save again. Upload through the media library. True, it doesn’t take that long, but on the web seconds can make a difference. Who hasn’t wished we could throw the pictures directly into a WordPress post? PicturePaste Crops, Resizes, Slices and Dices PicturePaste is a useful program. Install it, run it, then just take a screenshot. The PicturePaste window automatically shows the image on the clipboard, and allows you to zoom in and out (changing the...
Read MoreYouTube Sidebar Widget
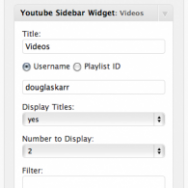
Plugin Purpose The YouTube Sidebar Widget is a simple tool, but works great for showing a list of videos from a YouTube user or a playlist. Why would you want to do that? Most commonly, to show a list of videos representing your business on your website. Advantages I prefer it to plugins such as Smart YouTube and TubePress for these reasons: YouTube Sidebar Widget works with Conditional Widgets, which is useful if you want to show different lists of videos on different pages. This widget is, I feel, more intuitive for clients. They can just rearrange the playlist in their YouTube account and have their website reflect the changes instead of having to copy URLs over to...
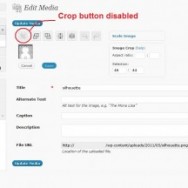
Read MoreCannot Crop Images Smaller Than Thumbnail in WordPress Media Library
Crop Button is Disabled Ever have this problem as a web designer? You’re doing to do a quick crop of a small image in the WordPress Media Library, so you pull it up in the Media Library, click “Edit Image,” click and drag to form the “rubber band” around the area you want to crop to… and the “crop” button is disabled. WordPress, for some reason, doesn’t allow you to crop images smaller than the thumbnail size. If your Thumbnail image size is set at 150×150 pixels, for example, then you cannot crop an image unless the size of the rubber band is at least 150 pixels tall or 150 pixels wide. There are several...
Read More