Sending Confirmation Emails with a Google Docs Form
Posted on Jun 18, 2011 in Tech Tips & Tricks | 246 comments
I love Google Apps. Gmail, Google Docs, Google Voice–all brilliant, indispensable products in my opinion. Being able to create forms in Google Docs for quick polls and surveys is also very handy, but the extremely limited feature set has been frustrating to me. One surprising lack is that of being able to send a confirmation email to the user. Granted, not all forms necessarily even have a field for the user to enter their email.
[Original post 6/18/11. Edited 10/29/11 to add HTML email to the example. Edited 4/21/12 to add more screenshots and correct “Triggers menu” to “Resources menu”.]
With a quick script, you can rectify this and customize an email that will be sent to the user. Don’t be intimidated by the code–if you can handle writing raw HTML, you will be able to modify this script to suit your needs.
However, if you’ve never used a Google Form before, you probably want to play around with that and get comfortable with that first. The rest of this assumes that you have created a form and are viewing the attached spreadsheet.

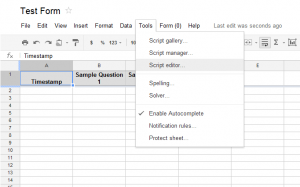
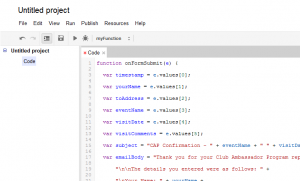
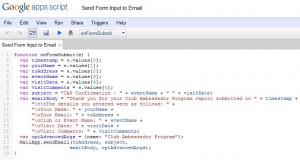
The first step, in Google Docs, is to click on “Tools” and then “Script Editor.” A new window will open, with an empty function called “myFunction.” Overwrite the contents of this window with the code you want to use. Below I’ve added a complete example that you can rework to your needs.
function onFormSubmit(e) {
var timestamp = e.values[0];
var yourName = e.values[1];
var toAddress = e.values[2];
var eventName = e.values[3];
var visitDate = e.values[4];
var visitComments = e.values[5];
var subject = "CAP Confirmation - " + eventName + " " + visitDate;
var emailBody = "Thank you for your Club Ambassador Program report submitted on " + timestamp +
"\n\nThe details you entered were as follows: " +
"\nYour Name: " + yourName +
"\nYour Email: " + toAddress +
"\nClub or Event Name: " + eventName +
"\nVisit Date: " + visitDate +
"\nVisit Comments: " + visitComments;
var htmlBody = "Thank you for your <b>Club Ambassador Program</b> report submitted on <i>" + timestamp +
"</i><br/> <br/>The details you entered were as follows: " +
"<br/><font color=\"red\">Your Name:</font> " + yourName +
"<br/>Your Email: " + toAddress;
var optAdvancedArgs = {name: "Club Ambassador Program", htmlBody: htmlBody};
MailApp.sendEmail(toAddress, subject,
emailBody, optAdvancedArgs);
}

See the first section, with “e.values”? Those refer to the form fields. “e.values[0]” will always be the timestamp. “e.values[1]” will be the first field in your form, and so on.
Feel free to change the variable names. If the first form field isn’t the respondent’s name, but is actually their favorite color instead, you can certainly change it from yourName to faveColor. Just make sure to change all occurrences of the identifier.
If you have fewer form fields, remove the lines you don’t need. If you have more, copy and paste the existing lines, making sure to increment the numbers… so “e.values[27]” would be the 27th form field, and so on. You do not need to reference every form field in your script–just have lines for the ones you want to include in the email.
Next, we put together some strings (a string of words) to be put into the email. If the text is in quotation marks, it will appear just like you entered it. If the text is not in quotation marks, then it refers to one of the variables we just set up. Plus signs concatenate those strings, and every line needs to end in a semicolon.
“\n” is special. In quotation marks, this refers to a newline character… a line break. Add that whenever you would press “enter” in the email if you were writing it by hand.
Modify the “subject” line as necessary. Yours might be simpler or more complex.
Modify the body section as necessary. This was broken up into multiple lines just for readability. It could all be on one line. Just make sure to have plus signs to connects different strings of text, and only to have one semicolon (at the end).
The “optAdvancedArgs” section is special. It refers to special settings (anything beyond the basic to, subject and body settings) for an email. You don’t have to use it. You can simply remove that, changing that line to:
MailApp.sendEmail(toAddress, subject,
emailBody);
Want to set other advanced arguments, like a cc line, an HTML body for the email and more? View the MailApp Script Reference and scroll to the bottom of the page for a list of what you can set and examples of how to use them.
- If you provide an HTML version of the email, also provide plain text for those email clients that can’t see the HTML version.
- Emails don’t work like web pages. Writing HTML for an email is like making a website in the 90’s. Read the linked article or do some Googling to find out what tags you should and shouldn’t use.
- Email clients tend to be narrow. Don’t count on having much horizontal space.
- When you are writing a Google Docs script and need to refer to a quote character, such as when writing attributes in an HTML tag, use a backslash before the single or double quote, or else Google Docs will think you’re ending the string. Check the example for when a font color is added to “your name”
Modify the script, and then save it. However, there is one more important step to take to get this to work!

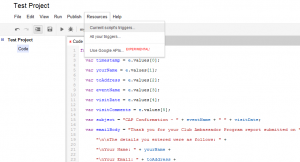
In the script editing window (not the normal Google Docs window), click on the “Resources” menu. Click “Current Script’s Triggers…” and then “Add a new trigger.”
The first field should be “onFormSubmit,” the second “From Spreadsheet” and the third “On form submit.” Change these if necessary and add the trigger. You will need to give your approval for Google to allow the form to send emails.
There! Now try submitting a form and make sure the email looks the way you want.
246 Comments
Trackbacks/Pingbacks
- Using Google docs to send email « News Apps Blog - [...] I thought it was a pretty cool solution and sounds like something that would be helpful to other folks,…





Yep, I understand the logic I just don’t know the code that I’d use to get it to do that. Anyone able to help me with the syntax?
Does anyone else get a “TypeError: Cannot read property “values” from undefined.” It’s shows this error for all the lines like this:
var timestamp = e.values[0]
The script works, but I only get the first line of my emailBody in the email.
The syntax is quite simple, Jeff. Can you see the script in this form? https://docs.google.com/spreadsheet/ccc?key=0AiRHFmVcsy64dFNBTkhMdEpkNVpPVF93Qy16SlZFYUE
Basically:
if (pageSelector == "Option One") {var emailBody = "something";
} else {
var emailBody = "something else";
}
But see the script I linked to for a fuller example, and to see how the form is set up as well.
Mindi, I don’t know for sure what the issue could be, but it sounds like “e” is undefined. Make sure the top of your script says:
function onFormSubmit(e) {Then make sure your trigger is set properly as described in the post.
If that doesn’t work, I can look at your exact code–it’s probably a simple issue, a character or line missing.
Thank you for this! The code worked straight out of the box.
Thanks Christoffer! I really appreciate it.
Hey there: thanks for this site, very helpful, but I’m having trouble making this work. Would be able to take a look at my code below?
When I submit the form, I don’t get an email…
Much appreciate your help..
function onFormSubmit(e) {
var timestamp = e.values[0];
var yourName = e.values[1];
var toAddress = e.values[2];
var payTo = e.values[5];
var payToAddress = e.values[6];
var amount = e.values[7];
var subject = “SFA Check Request Confirmation”;
var emailBody = “Thank you for your check request submitted on ” + timestamp +
“\n\nThe details you entered were as follows: ” +
“\nPayee: ” + payTo +
“\nMailing Address: ” + payToAddress +
“\nCheck Amount: ” + amount
“\nThis check will be process and mailed as you have requested.”
“\nif the recipient does not received the check within 30 days,”
“\ncall John Mesko at 763-260-0209”;
var htmlBody = “Thank you for your SFA check request submitted on ” + timestamp +
“ The details you entered were as follows: ” +
“Payee: ” + payTo +
“Mailing Address: ” + payToAddress +
“Check Amount: ” + amount;
“This check will be process and mailed as you have requested.”
“if the recipient does not received the check within 30 days,”
“call John Mesko at 763-260-0209”;
MailApp.sendEmail(toAddress, subject,
emailBody);
}
John, the first things to check are error logging and your trigger. Make sure to follow the instructions about setting the trigger very carefully; is it set up to run your code when a form is submitted? Did you choose to be immediately alerted to any errors if there are problems when running the script? Are you getting any errors? Also see if the email is going to your spam folder, just in case.
Hey its’ working great!!
Thanks!!
At a quick glance, John, it looks like you may be missing some + signs for your string concatenation in your emailBody and htmlBody. Look into that, but if you’re sure the trigger is working, a good thing to do is a very simple use case… just try something like
MailApp.sendEmail(“myemail@mydomain.com”, “test subject”, “the email got sent, yay!”);
If that doesn’t work, then you know there must be a problem with the trigger. If that does work, then you can gradually add in more of your code until you find what causes the problem.
Nice write up and example, I appreciate your posting this.
How can I reference a second work sheet’s values instead of the first work sheet’s?
Two things, daveg:
1. If you’re talking about the values that are passed to the function, those are the values entered in the form, which will always go to the primary work sheet of the spreadsheet.
2. If you want to read values, not from what was just entered in a form but from specific preexisting cells in the spreadsheet (which is a bit different than what the post discusses) you can do that.
(Example extrapolated from http://stackoverflow.com/questions/11334296/google-docs-script-set-cell-value)
Thanks for the response. As it turns out what I was trying to do was a bit of math on the entered values on another sheet to go into the email, but the values aren’t in the spreadsheet until the submit event, so the math always failed. I solved it by doing the math in the script instead, which worked just fine. Just had to approach the problem from a different direction.
I’m trying to adhere to your email width warning. I can’t seem to get a carriage return to work in my confirmation email. I’m not sure what I’m doing wrong? The script is working great, just not the line returns?
https://docs.google.com/spreadsheet/ccc?key=0Ai_2YLvaQba0dHFEc3J3TmN6dm5xYWVtczZmQzNpVmc#gid=0
Thanks,
Dave
Dave, can you show the code?
For the confirmation email, remember that there are actually two versions of the message: plain text and HTML. What shows to the recipient will depend on their email client–most (but not all) modern clients will show the HTML version.
For the plain text email, you use \n to indicate that Google Apps Script should replace it with an invisible newline character.
For HTML, you need to use HTML/CSS… the easiest way is to use the line break tag <br/>
Alamoxie, thanks for the help.
Here is the code. I actually took out the HTML code since it’s such a simple message.
function onFormSubmit(e) {
var timestamp = e.values[0];
var sessionDate = e.values[1];
var firstName = e.values[2];
var toAddress = e.values[4];
var visitorComment = e.values[5];
var subject = “Todd Talk Confirmation – ” + sessionDate;
var emailBody = firstName + “, thank you for registering to Todd Talks on ” + timestamp +
“\n\nYou are reserved for the Todd Talk Session on: ” + sessionDate +
“\nThe session you’ve reserved will be held in the ” +
“\nexecutive board room on the 3rd floor of the ” +
“\nHannibal Regional Medical Building. ” +
“\n\nIf you have questions please email Jean at ” +
“\nmyemail@mydomain.com or call X1605 ” +
“\n\nThank you again for registering.” +
“\n\nWe look forward to seeing you on ” + sessionDate;
MailApp.sendEmail(toAddress, subject,
emailBody);
}
Thanks again for trying to help me.
And what does the email look like? I can’t see for myself unless you provide a link to the public form itself (not the spreadsheet)
Sorry… I thought you could get into and edit everything on the sheet because I publically shared it with edit rights.
Here is the form.
https://docs.google.com/spreadsheet/viewform?formkey=dHFEc3J3TmN6dm5xYWVtczZmQzNpVmc6MQ#gid=1
Here is what I came up with after talking with Chad. I took out the HTML code and the optAdvancedArgs.
It works perfectly with GMail, but the Outlook response is less than desirable. Go figure…
So, I put them back and the script works perfectly.
Thanks Chad for all your help. You ROCK!
No problem Dave, glad you got it sorted out!
I got the original code working and I must say it is amazing to finally find something that functions. Unfortunately I have had to make a good deal of changes to the content of the email message and in doing so have I think royally screwed it up. Do you think you could help me out? Also, sorry for the long code.
function onFormSubmit(e) {
var timestamp = e.values[0];
var firstName = e.values[1];
var lastName = e.values[2];
var email = e.values[3];
var phoneNumber = e.values[4];
var mecLib = e.values[5];
var specAccom = e.values[6];
var bbFirstText = “Blackboard Collaborate First-Time Users”;
var bbFirst = “http://support.blackboardcollaborate.com/ics/support/default.asp?
deptID=8336&task=knowledge&questionID=1473”;
var eliTipsText = “ELI Collaborate Tips”;
var eliTips = “http://eli.nvcc.edu/it/tips.htm”;
var mecEmailText = “MECLibraryClasses@nvcc.edu”;
var mecEmail = “MECLibraryClasses@nvcc.edu”;
var bbLinkText = “https://sas.elluminate.com/m.jnlp?sid=2011079&password=M.0834BD863E56FED5A281B7F0939BFE”;
var bbLink = “https://sas.elluminate.com/m.jnlp?sid=2011079&password=M.0834BD863E56FED5A281B7F0939BFE”;
var subject = “MEC Library Researcg Class Registration Confirmation – ” + firstName + ” ” + lastName;
var emailBody = “Thank you for registering for a research class with the MEC Library.” +
“\n\nFor your online class, you will need to a good internet connention and speakers or headphones to
participate in the course. Please check that your computer is able to successfully run Collaborate by visiting
the ” + ” ” + document.write(bbFirstText.link(bbFirst)) + ” ” + “page prior to class. If you will attend the
virtual session from an off-campus location, have your MyNOVA username and password nearby; you will need to
login to the library databases.” +
“\n\nOn the evening of your class, click the link below to enter the virtual classroom.” +
“\n ” + document.write(bbLinkText.link(bbLink)) +
“\n\nAfter you click the link, a popup will ask you to enter your username. Please enter your first and last
name as your username (This will be used for attendance purposes).” +
“\nOnce you successfully enter the classroom, you will need to set up your microphone and audio. On the top
toolbar, click on Tools > Audio > Audio Setup Wizard. The wizard will take you through the audio setup
process.” +
“\n\nIf you have any problems accessing the Collaborate Classroom, try visiting the ” + ” ” + document.write
(eliTipsText.link(eliTips)) + ” ” + “page or contact ELI IT at 703-764-5051 for further assistance. The ELI IT
office clases at 8pm – please leave yourself enough time to manage technical issues should they arise.” +
“\n\nWe look forward to meeting you virtually!” +
“\n\nMEC Library” +
“\n ” + document.write(mecEmailText.link(mecEmail));
var htmlBody = “Thank you for registering for a research class with the MEC Library.” +
” For your online class, you will need a good internet connection and speakers or headphones to
participate in the course. Please check that your computer is able to successfully run Collaborate by visiting
the ” + ” ” + document.write(bbFirstText.link(bbFirst)) + ” ” + “page prior to class. If you will attend the
virtual session from an off-campus location, have your MYNOVA username and password nearby; you will need to
login to the library databases.” +
” On the evening of your class, click the link below to enter the virtual classroom.” +
” ” + document.write(bbLinkText.link(bbLink)) +
” After you click the link, a popup will ask you to enter your username. Please enter your
first and last name as your username (This will be used for attendance purposes).” +
“Once you successfully enter the classroom, you will neeed to set up your microphone and audio. On the
top toolbar, click on Tools > Audio > Audio Setup Wizard. The wizard will take you through the audio
setup process.” +
” If you have any problems accessing the Collaborate Classroom, try visiting the ” + ” ” +
document.write(eliTipsText.link(eliTips)) + ” ” + “page or contact ELI IT at 703-764-5051 for further
assistance. The ELI IT office clases at 8pm – please leave yourself enough time to manage technical issues
should they arise.” +
” We look forward to meeting you virtually!” +
” MEC Library” +
” ” + document.write(mecEmailText.link(mecEmail));
var optAdvancedArgs = {name: “MEC Library Class Registration”, htmlBody: htmlBody};
MailApp.sendEmail(email, subject,
emailBody, optAdvancedArgs);
}
Some of my html got deleted out somehow…sorry again.
function onFormSubmit(e) {
var timestamp = e.values[0];
var firstName = e.values[1];
var lastName = e.values[2];
var email = e.values[3];
var phoneNumber = e.values[4];
var mecLib = e.values[5];
var specAccom = e.values[6];
var bbFirstText = “Blackboard Collaborate First-Time Users”;
var bbFirst = “http://support.blackboardcollaborate.com/ics/support/default.asp?deptID=8336&task=knowledge&questionID=1473”;
var eliTipsText = “ELI Collaborate Tips”;
var eliTips = “http://eli.nvcc.edu/it/tips.htm”;
var mecEmailText = “MECLibraryClasses@nvcc.edu”;
var mecEmail = “MECLibraryClasses@nvcc.edu”;
var bbLinkText = “https://sas.elluminate.com/m.jnlp?sid=2011079&password=M.0834BD863E56FED5A281B7F0939BFE”;
var bbLink = “https://sas.elluminate.com/m.jnlp?sid=2011079&password=M.0834BD863E56FED5A281B7F0939BFE”;
var subject = “MEC Library Researcg Class Registration Confirmation – ” + firstName + ” ” + lastName;
var emailBody = “Thank you for registering for a research class with the MEC Library.” +
“\n\nFor your online class, you will need to a good internet connention and speakers or headphones to participate in the course. Please check that your computer is able to successfully run Collaborate by visiting the ” + ” ” + document.write(bbFirstText.link(bbFirst)) + ” ” + “page prior to class. If you will attend the virtual session from an off-campus location, have your MyNOVA username and password nearby; you will need to login to the library databases.” +
“\n\nOn the evening of your class, click the link below to enter the virtual classroom.” +
“\n ” + document.write(bbLinkText.link(bbLink)) +
“\n\nAfter you click the link, a popup will ask you to enter your username. Please enter your first and last name as your username (This will be used for attendance purposes).” +
“\nOnce you successfully enter the classroom, you will need to set up your microphone and audio. On the top toolbar, click on Tools > Audio > Audio Setup Wizard. The wizard will take you through the audio setup process.” +
“\n\nIf you have any problems accessing the Collaborate Classroom, try visiting the ” + ” ” + document.write(eliTipsText.link(eliTips)) + ” ” + “page or contact ELI IT at 703-764-5051 for further assistance. The ELI IT office clases at 8pm – please leave yourself enough time to manage technical issues should they arise.” +
“\n\nWe look forward to meeting you virtually!” +
“\n\nMEC Library” +
“\n ” + document.write(mecEmailText.link(mecEmail));
var htmlBody = “Thank you for registering for a research class with the MEC Library.” +
” For your online class, you will need a good internet connection and speakers or headphones to participate in the course. Please check that your computer is able to successfully run Collaborate by visiting the ” + ” ” + document.write(bbFirstText.link(bbFirst)) + ” ” + “page prior to class. If you will attend the virtual session from an off-campus location, have your MYNOVA username and password nearby; you will need to login to the library databases.” +
” On the evening of your class, click the link below to enter the virtual classroom.” +
” ” + document.write(bbLinkText.link(bbLink)) +
” After you click the link, a popup will ask you to enter your username. Please enter your first and last name as your username (This will be used for attendance purposes).” +
“Once you successfully enter the classroom, you will neeed to set up your microphone and audio. On the top toolbar, click on Tools > Audio > Audio Setup Wizard. The wizard will take you through the audio setup process.” +
” If you have any problems accessing the Collaborate Classroom, try visiting the ” + ” ” + document.write(eliTipsText.link(eliTips)) + ” ” + “page or contact ELI IT at 703-764-5051 for further assistance. The ELI IT office clases at 8pm – please leave yourself enough time to manage technical issues should they arise.” +
” We look forward to meeting you virtually!” +
” MEC Library” +
” ” + document.write(mecEmailText.link(mecEmail));
var optAdvancedArgs = {name: “MEC Library Class Registration”, htmlBody: htmlBody};
MailApp.sendEmail(email, subject,
emailBody, optAdvancedArgs);
}
I’m having one minor issue. Everything is working fine, but when our team members receive the confirmation email it says the persons name in From: of which I have set this up for but my email address is next to hers?
The reply address is correct if you hit reply, but since I setup the form and script, I guess it’s using my email address as the From?
Thanks for any help you can throw my way.
If you’ll remember, you had to explicitly grant permission for the doc to send emails from your account–that only works for your individual account. If you want it to come from a different Google account (Google Apps won’t let you spam the from address, at least not reliably) then you would need to go into their Google Apps account, create the trigger and grant that permission–you may need to add the full script itself as well under the other user account, even though it is for the same draft. Hope this helps!
Setting up a conference website. Your code is working perfectly for me! I really appreciate you having this out here. Thanks!
You’re quite welcome Christina, glad it helps!
when i past the script and when it runs, it is appear that “TypeError: Cannot read property “values” from undefined. (line 2, file “Code”)”
function onFormSubmit(e) {
var timestamp = e.values[0];
var Name = e.values[1];
var email = e.values[1];
var subject = “Registration Confirmation – National Training Course “;
var emailBody = “Dear ” + Name +
“\nThis is to confirm that you have successully registered on” + timestamp + ” for the training couse on Disaster Preparedness and Reponse”
“\n\nThe details you entered were as follows: ” +
“\nYour Name appear on certificate: ” + Name +
“\nTraining Venue: Cambodia Japanese Cooperation Centre of Ruyal University of Phnom Penh ”
“\nTraining Date: 25 March 2013 to April 2013 ”
“\n\nSincerely, ”
“\n\nCHF Secretariat ”
MailApp.sendEmail(email, subject,
emailBody);
}
any idea?
Hi.. Thanks for the script.
I have modified the script as per my requirement but it gives me an error “TypeError: Cannot read property “values” from undefined. (line 2, file “Code”)”….what is it that i am missing. Kindly guide.
Thanks in advance..
Great script, works very well! I appreciate you sharing with all of us!
Ros/himanshu – the first thing I would doublecheck is that you are running the script by submitting a new form entry. That data becomes the “e” in the script. If you run the script by itself manually, it will always fail because no form data is being passed into it. Please start at the top of the blog post again and carefully follow the directions step by step to set up the script, form and trigger, and I think it will work better. 🙂
Manny – thank you!
How do I know what my form values should be? My form contains Full Name, Email, Company Name, Desired Training (with training titles listed next to radio bullets), Desired Session. Do I look in the forms source code to find the values? I tried just using these titles from my form but it doesn’t allow the spaces. Obviously I don’t know anything about using script. I am trying to use your script to send a confirmation to trainees when they sign up for a training session. Please help. I believe I do have the triggers set appropriately.
The script is as follows:
function onFormSubmit(e) {
var timestamp = e.values[0];
var FullName = e.values[1];
var CompanyName = e.value[2];
var Email = e.values[3];
var DesiredTraining = e.values[4];
var DesiredSession = e.values[5];
var subject = “LAMCO Training Confirmation – ” + DesiredTraining + ” ” + DesiredSession;
var emailBody = “Thank you for using LAMCO to meet your training needs. Reservation Timestamp: ” + timestamp +
“\n\nThe details you entered were as follows: ” +
“\nFull Name: ” + FullName +
“\nEmail: ” + Email +
“\nDesired Training: ” + DisiredTraining +
“\nDesired Session Start Date: ” + DesiredSession +
“\nCompany Name : ” + CompanyName;
var htmlBody = “Thank you for registering. Your request was submitted on ” + timestamp +
“ The details you entered were as follows: ” +
“Full Name: ” + FullName +
“Email: ” + Email;
var optAdvancedArgs = {name: “LAMCO and Associate”, htmlBody: htmlBody};
MailApp.sendEmail(toAddress, subject,emailBody);
MailApp.sendEmail(‘donniemc@att.net’, ‘testsubject’, ‘the email got sent, yay!’);
}
Donnie, the variable names (like “var FullName”) are unimportant–they’re just for your use so you can refer to that value consistently throughout the code. “e” represents a collection of data that the user submitted in the form. e.values[0] will always be the timestamp, then the others will be the form fields in order. If you look at the spreadsheet, column A will be e.values[0], column B is e.values[1], column C is e.values[2], etc. Does that help?
Yes. That helps. But still not working.
Thanks so much for your assistance. The final scipt is working great.
function onFormSubmit(e) {
var timestamp = e.values[0];
var FullName = e.values[1];
var Email = e.values[2];
var Training = e.values[3];
var SessionDate = e.values[4];
var Employer = e.values[5];
var subject = “Registration Confirmation “;
var emailBody = “Thank you for using THISCOMPANY to meet your training needs.” +
“\n\nThe details you entered on ” + timestamp + ” were as follows: ” +
“\nFull Name: ” + FullName +
“\nEmail: ” + Email +
“\nDesired Training: ” + Training +
“\nDesired Session Start Date: ” + SessionDate +
“\nEmployer: ” + Employer;
var htmlBody = “Thank you for registering. Your request was submitted on ” + timestamp;
“ The details you entered were as follows: ” +
“Full Name: ” + FullName +
“Email: ” + Email +
“Desired Training: ” + Training +
“Desired Session Start Date: ” + SessionDate +
“Employer: ” + Employer;
MailApp.sendEmail(Email, subject,emailBody);
}
This worked great for me. Thanks very much for an excellent tutorial.
I was searching for a simple tutorial on this. I appreciate how you anticipated some basic questions from a non-expert like me. Works great. Thank you.
Dear Alamoxie,
I was very grateful when I found your tips,it would be great if it worked. However, perhaps it was just another so sent email case. I was trying with the short and long form however the result was just the same. I couldn’t figure out where was the wrong one.
https://docs.google.com/spreadsheet/ccc?key=0Auenjo3sgd1wdEhXSHR4SHptTS03SjZYWXZZSVhpc3c#gid=0
function onFormSubmit(e) {
var timestamp = e.namedValues[0];
var yourName = e.values[1];
var toAddress = e.values[2];
var subject = “CAP Confirmation – ” + eventName + ” ” + visitDate;
var emailBody = “Thank you for your Club Ambassador Program report submitted on ” + timestamp +
“\n\nThe details you entered were as follows: ” +
“\nYour Name: ” + yourName +
“\nYour Email: ” + toAddress ;
var htmlBody = “Thank you for your Club Ambassador Program report submitted on ” + timestamp +
“ The details you entered were as follows: ” +
“Your Name: ” + yourName +
“Your Email: ” + toAddress;
var optAdvancedArgs = {name: “Club Ambassador Program”, htmlBody: htmlBody};
MailApp.sendEmail(toAddress, subject,
emailBody, optAdvancedArgs);
}
Kinda a lot of copy paste from yours, but still I got no response in my inbox.
I am looking forward to your kindess and help.
Chris, Kevin — thanks so much! I’m glad it helped.
I wouldn’t be able to see your spreadsheet without you granting access to me, and even then I wouldn’t see your code.
Lue:
“var timestamp = e.namedValues[0];” – should be e.values, not e.namedValues
“var subject = “CAP Confirmation – ” + eventName + ” ” + visitDate;” – since your form is not using eventName or VisitDate, you should remove them. Change the subject to something appropriate for you.
Other than that, a few common things to check:
Does your form have the person’s name as the first field, and an email address as the second field?
Did you set up the trigger?
Did you set the trigger to email you with error messages when a script fails?
Are you testing it by actually submitting the form?
Are you entering a valid email address in the form’s email field?
Did the email go to spam?
Also, here’s a common debugging technique: get it to the simplest version that works. For example, you could try something like
function onFormSubmit(e) {
var subject = “Test”;
var emailBody = “Test message”;
MailApp.sendEmail(“lues-email-address@youremailservice.com”, subject,
emailBody, optAdvancedArgs);
}
If that works, great–start adding pieces back in until it breaks, then you know where the problem is. If even that simplest version doesn’t work, then you need to check your email address and the trigger.
how can i add attachment to the above mentioned script??
thank you
Abhi, you would use optAdvancedArgs. As described in https://developers.google.com/apps-script/class_mailapp
However, that requires the body of your file to be in the script, which is not what you want.
Far and away the easiest method in this case–or in most cases where you want to email attachments–would probably be to put the file on Dropbox (or your web server) and then just put a link to it in the email. That way you aren’t cluttering people’s inboxes with attachments.
Hi ,
I have tried all the above options , but still am not able to get the mail notification when users submit on the form.
The spreadsheet has the below columns
1. timestamp
2. name
3. contact number
4. email address
function myFunction() {
}
function onFormSubmit(e) {
//var timestamp = e.values[0];
var yourName = e.values[1];
// var yourFirstName = e.values[1];
//var yourLastName = e.values[2];
var toAddress = e.values[3];
var subject = “TN Toastmasters Conference Confirmation”;
var emailBody = “Dear ” +yourName +
“\n\n Thank you for registering for TAMIL NADU TOASTMASTERS ANNUAL CONFERENCE and extending your support .”
“\n\nPlease add your name in the description .”
“\n\nYou can also contact harish”
“\n\n — Team TamilNadu Toastmasters “;
var optAdvancedArgs = {name: “Tamil Nadu Toastmasters Conference ~ 2013”, htmlBody: htmlBody};
MailApp.sendEmail(toAddress, subject,emailBody, optAdvancedArgs);
}
Would appreciate if you could send me an email or provide your contact # for me to call and get this sorted
Harish, some suggestions:
delete myFunction()
Add plus signs to connect the different strings for your emailBody–currently you have strings separated by quotes with no plus signs between them
You have no htmlBody, so remove that from optAdvancedArgs
Make sure your trigger is set up, that you have set it to notify you immediately of errors when running the script, that you are testing the script by submitting a form and that the email does not go into spam.
You can also try testing it by using a simpler form of the script–a shorter emailBody and “youremail@whateveryouremailis.com” instead of toAddress in the MailApp call, to see if it goes through then or not.
Hey,
I copied your code but when I try to run it, I get this error message:
TypeError: Cannot read property “values” from undefined. (line 3, file “Code”)
Here’s my code. Can you please tell me how I can fix it?
function onFormSubmit(e)
{
var timestamp = e.values[0];
var Event = e.values[1];
var FName = e.values[2];
var Lname = e.values[3];
var Email = e.values[4];
var subject = “Accounting Society Community Service Sign-up”;
var emailBody = “Thank you for signing up for the ” + event + “event!”
“/n/nThis is an automated response to confirm that we’ve received your online sign-up. ”
“/n/nYou will receive a final confirmation email within 48 hours from us.”
“/n/nIf you have any questions, please feel free to contact us.”
var htmlBody = “Thank you for signing up for the event ” + event + “!” +
“This is an automated response to confirm that we’ve received your online sign-up.” +
“You will receive a final confirmation email within 48 hours from us.” +
“If you have any questions, please feel free to contact us.”
var optAdvancedArgs = {name: “Accounting Society Community Service”, htmlBody: htmlBody};
MailApp.sendEmail(Email, subject,
emailBody, optAdvancedArgs);
}
Everything works SPLENDIDLY, except I would like to have my email include a cell on the active row that is not within the form. In this case, I have another script that generates an auto-incrementing ProjectID in column C, which is not part of the form, so can’t call the e.value.
I want my email to say:
“Thank you for your Capital Project form submission.
Your Project ID is” + ProjectID
(Where ProjectID is column C, active row.)
Please help!
Current script:
function onFormSubmit(e) {
var timestamp = e.values[0];
var Username = e.values[1];
var ProjectID = e.values[2]; (this is actually calling next consecutive column or form field, not what I want… I want ProjectID, which is outside of form but on spreadsheet)
var ProjectName = e.values[9];
var subject = “Capital Project Confirmation – ” + ProjectID + ” ” + ProjectName;
var emailBody = “Thank you for your Capital Project form submission.” +
“\n\nYour Project ID is: ” + ProjectID
“\nPlease refer to this number when communicating about your project, or, when you submit a change.”
var htmlBody = “Thank you for your Capital Project form submission” +
“ Your Project ID is: ” + ProjectID
“Please refer to this number when communicating about your project, or, when you submit a change.: ”
var optAdvancedArgs = {name: “Capital Project Confirmation”, htmlBody: htmlBody};
MailApp.sendEmail(Username, subject,
emailBody, optAdvancedArgs);
}
Luda, make sure you run your code by actually submitting a form. You can’t just run the code directly from the script editor.
Anj, I know this is possible, but I haven’t looked into how exactly to do it. My guess is that you would need to get a reference to the sheet, look up the timestamp from e.values(0), find out what row that is in, and then use that to look up the exact cell value you need–if you do some Googling and experimentation and find out, make sure to post your answer here! 🙂
Hm, I realized last night that the reason it won’t work (within or without the form data) is because the script runs on submit. So… if I have a script generating a unique id that ALSO runs on submit, these scripts occur simultaneously and if my email script looks for data in the ID field, it correctly finds nothing, because it hasn’t been populated yet.
Ideally, I could have a counter or delay in the email script that could loop back to pick up the ID number generated by the on submit script.
Does anyone know how I could achieve this? I have also thought of cheating and creating a separate sheet that would be a manager’s approval sheet, and linking the two by script (so, user fills out the capital request, email goes to manager to approve, manager reviews and clicks to approve, generating a project ID which is then emailed with confirmation [and project ID] to user. Anyone want to help me build that? 😛
Excellent tutorial. Works perfectly. Thanks for your time!