Web Design
How to Find and Save Logos From Websites
Overview of Using Images From Other Sites Perhaps you want to highlight a media appearance and want to use the source’s logo when you link to the article on their website. Or maybe you want to recommend another company and send them some business. One way or another, you would like to show their logo. Why not just link to the existing image, instead of saving it and uploading it to your site? Because then you’re using their server’s bandwidth for your site. It’s considered to be very rude. In addition, they might change or delete the file on their servers, causing the image to no longer appear properly on your site. Make sure to save and...
Read MoreHow to Show Your Most Recent YouTube Videos in WordPress
You can easily list the latest YouTube videos from any channel in your sidebar as a WordPress widget, using the TubePress plugin. This plugin is designed to be a flexible tool for showing a gallery of YouTube or Vimeo videos on a page, but it does provide a simple sidebar widget. There is also a WordPress plugin called “TubePress .NET,” but this plugin is completely unrelated and does not even serve the same purpose. You have many options for what videos to show–the newest or most popular videos on YouTube, for example–but the most likely use I can think of is for you to feature your newest videos on your own website, so the instructions to...
Read MoreImages Won’t Upload in WordPress Media Library
Many Problems with Uploading Via Media Library Web Designers have discovered many problems over the years when trying to upload files to their WordPress websites via the media library. Sometimes the version of WordPress is at fault; sometimes it’s a plugin; sometimes it’s the computer being used to make the upload; and frighteningly often, it’s your host’s server settings. This is not to knock the creators of WordPress at all; they do the best they can, but there are many factors involved, and sometimes the host for the website simply doesn’t allow PHP what it needs to function effectively. Just be aware that there can be many issues when...
Read MoreMake an Image Pure Black and White
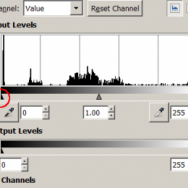
Although professionally designed themes obviate much of the need for a graphic designer in web design, occasionally an image will have to be tweaked. I prefer to use GIMP. There are many useful articles on making images monochrome, describing several approaches to change color to grayscale. But what if you want just black and white, with no shades of gray? How to Convert an Image to True Monochrome First, use just about any technique to change the image to grayscale. One of the easiest is just to go to the “Colors” menu in GIMP and click “Desaturate.” Then open the “Colors” menu again and click...
Read MoreDynamically List Sub-Pages
When to List Child Pages on a Page Many prominent sites, even those with a significant amount of content, have only a few prominent navigation links on their home page. When you hover over these, a list of subpages appears: it keeps the layout compact and simple, while allowing quick access to a large number of pages. However, the hover nicety doesn’t always work. Most notably, smartphones have no way to hover: it’s click, or nothing. Typically, you want that main hover link to actually go somewhere, even if it’s just a simple page with a link to all the subpages. There are other times you want to list the children of a page, of course. But no matter...
Read MoreForcing Line Breaks for Long Words With CSS
Sometimes, especially when you are showing a long URL in a floating div, it will sneak its way out of the div and spill across the page, across the rest of your layout instead of neatly having a line break where it belongs. It doesn’t word wrap because it’s only “one word”–no space. There are various solutions, such as these CSS tweaks. You could manually add a <br /> tag, which is often the quickest and dirtiest way, but this only works if you are manually editing the content–and only if the user doesn’t change the font size or something to make your static line break no longer appropriate. Another approach is to create a...
Read More