CSS
How to Stop YouTube Videos From Hiding Behind Drop-Down Menus
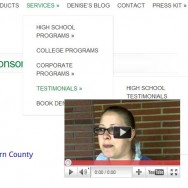
The Problem: Iframes Don’t Like Z-Index I have since found an easier way to prevent IFrames from overlapping other content. Have you ever had this problem? Some element on your page—usually a drop-down menu, that covers areas when you hover over it that it normally would not—ends up appearing behind some other element stead of in front of it. Usually it is an iframe that pretentiously shoves its way in front of everything. Most commonly—at least in my case—this is because I am trying to embed a YouTube video. Ordinarily you would just use the z-index CSS property to move one element in front of another. However, iframes and object...
Read MoreForcing Line Breaks for Long Words With CSS
Sometimes, especially when you are showing a long URL in a floating div, it will sneak its way out of the div and spill across the page, across the rest of your layout instead of neatly having a line break where it belongs. It doesn’t word wrap because it’s only “one word”–no space. There are various solutions, such as these CSS tweaks. You could manually add a <br /> tag, which is often the quickest and dirtiest way, but this only works if you are manually editing the content–and only if the user doesn’t change the font size or something to make your static line break no longer appropriate. Another approach is to create a...
Read More