How to Find and Save Logos From Websites
Posted on Jun 5, 2011 in Web Design | 0 comments
Overview of Using Images From Other Sites
Perhaps you want to highlight a media appearance and want to use the source’s logo when you link to the article on their website. Or maybe you want to recommend another company and send them some business. One way or another, you would like to show their logo.
Simple Image Save
This is the most straightforward. Right-click the image you want and click “Save Image As…” or click the image and drag it to your desktop or Windows Explorer to save it.
Google Image Search
Sometimes it can be a struggle to find the logo, or a good version of the logo. I frequently go to Google Image Search and search for the company–sometimes trying the search with the word “logo” and sometimes without. Often you’ll find a logo with better image quality or more suitable colors that you can save and use.
Examine the CSS
Sometimes you can see the image on a website, but can’t save it. Often this is when CSS is used to set the image as a background image for part of the page.

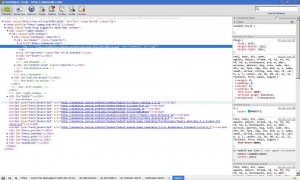
You can view the HTML source of the page and try looking for the URL there, but it’s much easier if you use some tool to inspect the CSS. FireFox has Firebug; Google Chrome’s tool is built in. If you’re using Chrome, just right-click where you see the image and click “Inspect Element.” Then a new window will open, showing the HTML source code on the left, and all applicable CSS rules for that element on the right. Explore a little and you may notice that the element you’re looking at, or one near it, has a URL to an image in the CSS section… and when you click that link, you may jnust have found what you’re looking for.
Screenshot
Sometimes there is no easy way to get the actual image file. When all else fails, simply take a screenshot (on a PC, it’s as easy as pressing the “print screen”/”prtsc” key), paste it into your favorite image editor, and crop to the image you want to see.



