How to Stop YouTube Videos From Hiding Behind Drop-Down Menus
Posted on Jun 27, 2011 in CSS | 8 comments
The Problem: Iframes Don’t Like Z-Index
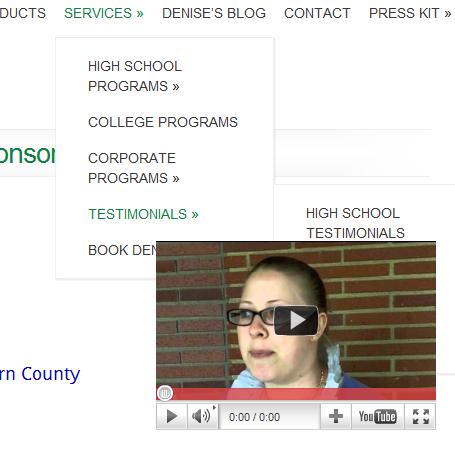
Have you ever had this problem? Some element on your page—usually a drop-down menu, that covers areas when you hover over it that it normally would not—ends up appearing behind some other element stead of in front of it. Usually it is an iframe that pretentiously shoves its way in front of everything. Most commonly—at least in my case—this is because I am trying to embed a YouTube video.
Ordinarily you would just use the z-index CSS property to move one element in front of another. However, iframes and object tags are what is called “windowed” elements. In practice, this means they don’t obey the normal z-index rules.
Solutions for Moving Those Objects Tags Down
My research found sources that suggested applying z-index in various ways to various different elements, but none of that works.
There are several ways around this. One–although I have not tried it, because it’s a terrible solution–is to put the element you want to overlap in an iframe. If both are iframes, then z-index can be used to choose which one of them is on top of the other.
The simplest approach is just to move the movie away from where it may cover the menu. A tacky solution, but by far the simplest and most effective.
If you are embedding a flash object, such as a YouTube video, then there is another way. You would need to carefully follow these instructions.
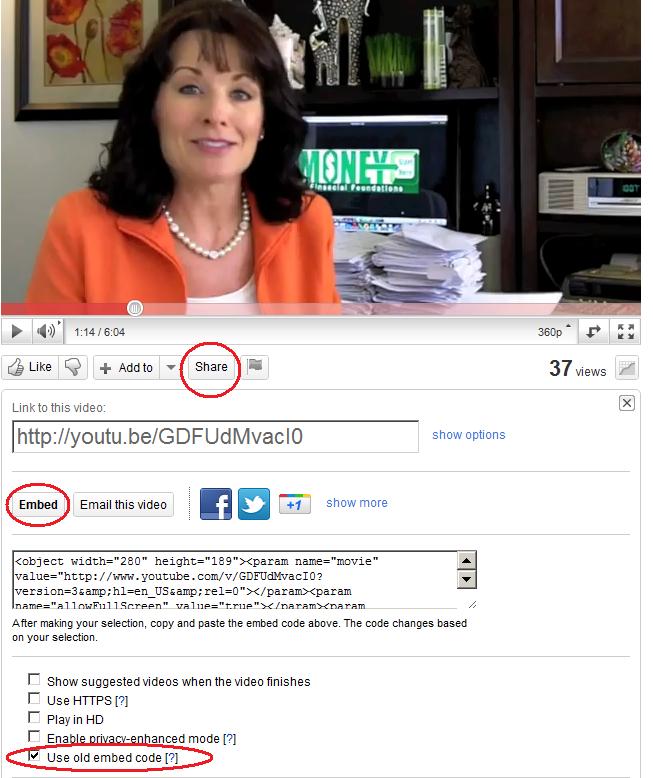
Step one: get the old embed code

When looking at a YouTube video, click “share,” then click “embed.” Then make sure to scroll down to the advanced options and click the last checkbox, the one marked “use the old embed code.” Obviously we would be happier not using obsolete code, but this is what works.
Now you should have embed code that looks like the example below. If it’s an iframe tag, try again.
<object width="280" height="189"><param name="movie" value="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0" type="application/x-shockwave-flash" width="280" height="189" allowscriptaccess="always" allowfullscreen="true"></embed></object>
Step two: add wmode transparent
Before we can make an object tag succumb to z-index manipulation, we need to set “wmode=transparent.” This actually requires modifying the embed code in two places. The added text is in blue.
<object width="280" height="189"><param name="movie" value="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="wmode" value="transparent"> </param> <embed src="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0" type="application/x-shockwave-flash" width="280" height="189" allowscriptaccess="always" allowfullscreen="true" wmode="transparent"></embed></object>
There. Now this still isn’t working–but it does mean that this specific element will respond to the z-index tag.
Step three: set z-index in CSS
You could just add
style="z-index:-1";
to the element, but it would be cleaner to add a class and style the class:
<object class="video-object" width="280" height="189"><param name="movie" value="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="wmode" value="transparent"> </param> <embed src="http://www.youtube.com/v/GDFUdMvacI0?version=3&hl=en_US&rel=0" type="application/x-shockwave-flash" width="280" height="189" allowscriptaccess="always" allowfullscreen="true" wmode="transparent"></embed></object>
.video-object {
z-index: -1;
}
There you have it. Not a pretty solution, but it gets the job done.
Have a better solution? I’d love to hear it–leave your thoughts in the comments!
8 Comments
Trackbacks/Pingbacks
- A Better Way to Stop IFrames From Covering Site Elements | Alamoxie - [...] long ago I discussed the solution I had painstakingly found to the problem of drop-down menus hiding behind YouTube…





Hey!
That works, but this seems better:
http://maxmorgandesign.com/fix_youtube_iframe_overlay_and_z_index_issues/
It works adding just ?wmode=opaque to the iframe’s src.
Thanks!!
Wow, esteve, thanks so much! That is a lot cleaner and easier and works fine. I made a new post to share the details of this better way to fix IFrame z-index issues.
Thank you so very much for posting this tutorial. It worked perfectly, even without step 3!
Try this with the new youtube iframe integrer if it can helps a little bit.
allowtransparency let you get a transparent iframe, not the blank background on load, and the style let you force the wmode transparent to be execute by the css.Often, people start to put the z-index but forget to put the position parameter and that’s why it’s not working.
Iframes are better because you make a distant call, so you don’t need to load the weight of an object in your page.I hope it could solve your problem with iframes like i hope Youtube will make a little effort to provide a complete code for their users soon because the problem comes from them not from you.They only need to add this in their parameters, no need to change the output in fact:
http://www.developersnippets.com/2010/12/04/how-to-add-wmodetransparent-for-flash-object-using-jquery-and-native-javascript/
Regards.
Thank you for sharing this. I was pulling my hair out to get it work, and it works. Thanks.
Great Money shot in the bg lol. Subliminal message perhaps?
Just for those who have the reverse problem where they have videos overlapping dropdown navigation you follow steps one and 2 and make sure your dropdowns have a z-index higher than 1.
thank you
Warning: The old method because will not work on a mobile device like an ipad,iphone or any android device. The Iframe method or the current method will automatically chance video type to work on all devices.