How to Add YouTube Thumbnails
Posted on Jun 30, 2011 in Video, Web Design | 4 comments
There are numerous plugins to embed videos into your page, or you can get the HTML to embed a video directly from YouTube. And this can be quite useful, when you want to play a video in your page–typically when the page or post revolves around the video.
However, there are times when you just want an image thumbnail linking to the video, instead of embedding the video directly. This can be for a number of reasons:
- you only want to use a small area for the video–large enough for a thumbnail, but too small to play the video
- you’re aware that your audience may be looking at your site from work, behind firewalls that may not let them view pages with video
- you want people that watch the video to see other videos in the channel
There are several ways to accomplish this:
Use a Screenshot as the Video Thumbnail

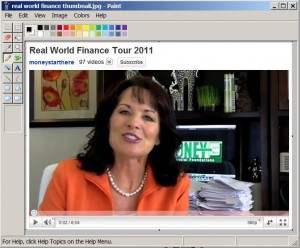
This is what I find myself doing. Quite simply, you play the video (making sure to show the play controls), take a screenshot, crop it, save it, then just add the image to your page and link it to the YouTube page. This gives you the most control over the image size, which frame of the video you use, and displays video controls, so people understand that it is meant to represent a video and is not just a random image.
How to Get the Thumbnail Image From YouTube
YouTube follows a consistent formula for thumbnail images.
Look at the link for the video–for example, http://www.youtube.com/watch?v=GDFUdMvacI0
Take the video ID… the portion after “v=”. If the URL is longer than that, only go until the next ampersand. For example, http://www.youtube.com/watch?v=GDFUdMvacI0&feature=youtu.be is the same video ID.
Then just substitute your video ID for the video ID in the following URLs to these thumbnail images:
http://img.youtube.com/vi/GDFUdMvacI0/0.jpg
http://img.youtube.com/vi/GDFUdMvacI0/1.jpg
http://img.youtube.com/vi/GDFUdMvacI0/2.jpg
http://img.youtube.com/vi/GDFUdMvacI0/3.jpg
0.jpg is a full-sized image. The other three are very small (120×90) and are taken automatically by YouTube from three certain points in the video.
Use a Plugin to Generate YouTube Thumbnails
The YouTube Embed WordPress plugin allows you to use a shortcut to embed the thumbnail of a YouTube video in a page or post, in this syntax:
[youtube_thumb target="_blank" alt="Real World Finance Video"]GDFUdMvacI0[/youtube_thumb]
However, this just adds the thumbnail images YouTube already generated (as in the last section) and has it link to the YouTube page. That’s all–just what you could easily do yourself.
Conclusion
My preference is still to manually take and edit a screenshot. Do you have a better method? A plugin you love? Let me know in the comments!
4 Comments
Trackbacks/Pingbacks
- How to make YouTube video thumbnails in android? | Android Development tutorial | Android Development tutorial - [...] them and then display them.Here’s information on my blog on what those thumbnail URLs are: http://alamoxie.com/blog/web-design/add-youtube-thumbnails/I’ll copy and paste…




Very good!
Thank you!!
Magnificent goods from you, man. I’ve understand your stuff previous to
and you are just too magnificent. I really like what you’ve
acquired here, certainly like what you are stating and the
way in which you say it. You make it entertaining and you still take care of to keep it sensible.
I can’t wait to read far more from you. This is really
a wonderful web site.
Have you ever thought about writing an e-book or guest authoring on other sites?
I have a blog based on the same subjects you discuss and would
love to have you share some stories/information. I know my viewers would appreciate your work.
If you’re even remotely interested, feel free to send me an email.
Thank for your info!!!